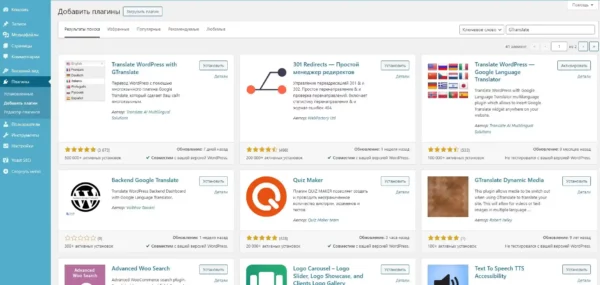
Перевод WordPress с помощью многоязычного плагина Google Translate, который сделает ваш сайт многоязычным. Перейдите на вкладку Плагины-Добавить новый. В поиск введите название плагина GTranslate, установите и активируйте его.
В admin-панели перейдите на вкладку Настройки-GTranslate.
Настройте Опции виджета: выберите Вид виджета из выпадающего меню, например Глобус. Справа видно, как выглядит Глобус, можно подобрать варианты цветов.
Перевести из: выберите язык, опять из выпадающего меню. Названия на родном языке: поставьте галочку. Если желаете включить Автопереключение на язык браузера, тоже поставьте галочку. Нужно Включить CDN — тоже отметьте галочкой. Параметр Показать в меню лучше всего подходит для Флагов, Флагов с названием языка, Флагов с кодом языка, Названия языков, Внешний вид виджета Коды языков. Другие виды, скорее всего, потребуют дополнительных правил CSS, чтобы соответствовать дизайну вашей темы.
Параметр Показать плавающий выбор языка является самым простым и подходит для большинства веб-сайтов. Лучше всего подходит для виджетов Float, Красивое выпадающее меню с флажками, Всплывающее окно, Глобус.
Если вы хотите, чтобы селектор языка отображался внутри определенного HTML-элемента на вашей странице, тогда этот вариант для вас. Вам просто нужно написать селектор CSS, чтобы указать на этот элемент HTML, и GTranslate появится внутри него. Если вы не используете эту опцию, убедитесь, что она пуста или имеет значение по умолчанию, чтобы не было дополнительного неиспользуемого кода на вашем внешнем интерфейсе. Значение по умолчанию для селектора оболочки: .gtranslate_wrapper.
Укажите Размер флага: 16px, или 24px, или 32 px, или 48px.
Укажите Размер глобуса: 20px, или 40px, или 60 px.
Выберите Языки: поставьте галочки.
Справа отметьте Альтернативные флаги.
Прочитайте Советы по расположению селектора языка.
Ознакомьтесь с Преимуществами платной версии плагина. Нажмите кнопку.
Вкладка в admin-панели Внешний вид-Виджеты.
Чтобы активировать виджет GTranslate, перетащите его на боковую колонку или в подвал, введите Заголовок, нажмите Сохранить, затем Готово.
Вот так все выглядит.